This is first post in a two part series exploring how to send custom variables to Google Analytics and pull information back out using these variables. It will culminate with a release of a feature module that can track node types and generate blocks of most popular nodes for each content type.
Many of the analytics tools I’ve used over the years have provided a way to send custom information from the site to the analytics system. This is useful when you have custom data you want to use in reports. Google Analytics is no different. It provides a way to send custom data back to Google Analytics. Let’s take a look at how to set that up using the Google Analytics module plus a little extra code.
The Google Analytics Limitations
There are two limitations to the Google Analytics variables that you should know up front.- In the variable names you should not use spaces. If you do they show up as %20 instead of a space for the Google Analytics reports.
- A site is limited to 5 variables. While some systems, like Omniture, let you have many variables Google Analytics limits you to 5 variables.
Making The Information Available
The example here will be Drupal specific and show how to send the node type to Google Analytics when on the page where you view a node (e.g., http://example.com/node/123). To do this we need to first expose that information to the page. We can do that by adding it as a setting in `hook_init()`./**
* Implementation of hook_init().
*
* Add a JavaScript variable to Drupal.settings for the node type when on
* node/123 (viewing) pages.
*/
function example_init() {
$item = menu_get_item();
if ($item['path'] == 'node/%') {
$node = $item['page_arguments'][0];
if (isset($node->type)) {
drupal_add_js(array('example' => array('nodeType' => $node->type)), 'setting');
}
}
}
Sending The Information to Google Analytics
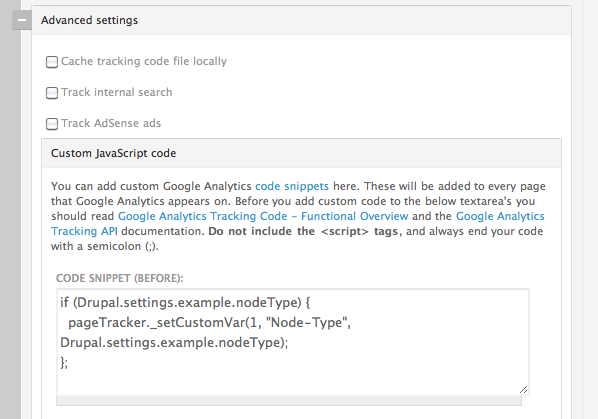
With `example_init()` executing the node type name will be available at `Drupal.settings.example.nodeType` on node viewing pages. Now, we need to take advantage of this in the Google Analytics module. To do this navigate to the Administer > Site Configuration > Google Analytics Page. Under the Custom JavaScript code fieldset, which is inside the Advanced settings fieldset put in something like the following:if (Drupal.settings.example.nodeType) {
pageTracker._setCustomVar(1, "Node-Type", Drupal.settings.example.nodeType);
};
Which will look like:

The basics of the _setCustomVar function are:
- The variable number (1 - 5).
- The human readable name. Remember the note about spaces.
- The variables value.
Note: This function does have more advanced features that can be used.
Once both of these pieces of code are live in a page Google Analytics will know node types. This will be available in reports the following day.