 Since Firebug made web consoles popular, the console has been a powerful tool for any JavaScript developer. The ability to add scripts into a page, debug them, and profile them has proven to be very useful. In the lastest release of Chrome a new JavaScript feature has been added that makes the in browser development experience even better. That is, the ability to edit scripts delivered as part of the page right in the browser.
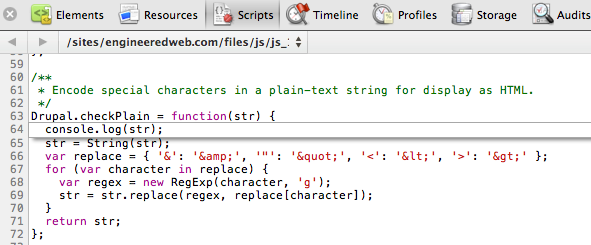
Since Firebug made web consoles popular, the console has been a powerful tool for any JavaScript developer. The ability to add scripts into a page, debug them, and profile them has proven to be very useful. In the lastest release of Chrome a new JavaScript feature has been added that makes the in browser development experience even better. That is, the ability to edit scripts delivered as part of the page right in the browser.As of Chrome 6 you can go to a script, double click a location in the script, and make changes. When you are done making the changes they are live in the page.
For all those times we wanted to tweak something and see what it did. Or, add console.log() somewhere to see what’s happening. Or, all those other changes we want to make without having to go refresh the page. We can try them in Chrome and see them live immediately.